Get Form Control Name In Angular 4
In this tutorial im going to go one step further by creating a custom form control. You reset to a specific form state by passing in a map of states that matches the structure of your form with control names as keys.
get form control name in angular 4 informații importante sunt însoțite de fotografii și imagini HD provenite de pe toate site-urile web din lume. Pe această pagină avem și diverse imagini atractive în PNG, JPEG, JPG, BMP, GIF, WebP, TIFF, PSD, EPS, PCX, CDR, AI, logo, pictogramă, vector, alb-negru, transparent etc.
Vă mulțumim pentru vizită, nu uitați să marcați marcajele get form control name in angular 4 folosind Ctrl + D (PC) sau Comandă + D (macros). Dacă utilizați un telefon mobil, puteți utiliza și meniul paginii de salvare printr-un browser. Orice sistem de operare folosit fie Windows, Mac, iOS sau Android poate descărca imagini folosind butonul de descărcare.
 Introduction To Forms In Angular 4 Reactive Forms
Introduction To Forms In Angular 4 Reactive Forms
Angular 4 forms in this chapter we will see how forms are used in angular 4.

Get form control name in angular 4. It is a class that is used to get and set values and validation of a form control such as input. Angular is a platform for building mobile and desktop web applications. Access dom element of formcontrol programatically 18025.
Syncs a formcontrol in an existing formgroup to a form control element by name. Angular 4 is not that invasive to register each input html element to the nearest form ancestor. Angular uses three fundamental block to create angular reactive form that are formcontrol formgroup and formarray.
We will discuss two ways of working with forms template driven form and model driven forms. It is used to create angular reactive form. Pristine dirty valid invalid touched untouched.
Although this angular 4 form is declared at this point it doesnt know of any angular 4 supported inputs. Returns an array that represents the path from the top level form to this control. Provides the control for the given name.
The validator receives a formcontrol object. For example theres the ngvalidators token that gives angular all registered validators on a form control and we can add our own validators to it. I have an angular 2 application that uses the reactiveforms module to manage a form that uses a custom validator.
This page will walk through angular 2 formcontrol example. The control name to register in the collection. I cant find any method or public property on formcontrol that exposes the input.
This control is going to be a component that can be integrated in any angular form and supports all of the six properties that forms add to form controls. Each index is the string name of the control on that. 9ae8sdf76 opened this issue jul 10 2017 31 comments labels.
Formcontrol can be used standalone as well as with html form tag. The angular form validation model currently is written towards a ux design pattern that says. The key that allows an input element to be noticed as an angular 4 element and registered to the ngform component is the ngmodel directive.
I have a few input fields that could use the same custom validator if only i knew the name of the field when the formcontrol was passed to the validator. Im working with reactive forms in angular i need to compare the start date start date with the end date end date both controls are validated in the datelessthan function but the problem is that i do not know how to ask for control is evaluating. I just want to focus a form control for a template with many dynamically generated form controls.
In order to get hold of a controlvalueaccessor for a form control angular internaly injects all values that are registered on the ngvalueaccessor token. Angular is a platform for building mobile and desktop web applications.
 How To Implement Conditional Validation In Angular 2 Model Driven
How To Implement Conditional Validation In Angular 2 Model Driven
 How To Create Reactive Form In Angular Infragistics Blog
How To Create Reactive Form In Angular Infragistics Blog
 Managing Nested And Dynamic Forms In Angular Angular Training
Managing Nested And Dynamic Forms In Angular Angular Training
Fromgroup Values Formcontrolname Returns Undefined When Form
 How To Manage Reactive Form Controls With Form Groups In Angular 8
How To Manage Reactive Form Controls With Form Groups In Angular 8
 Angular 8 Forms Tutorial Reactive Forms Validation Example
Angular 8 Forms Tutorial Reactive Forms Validation Example
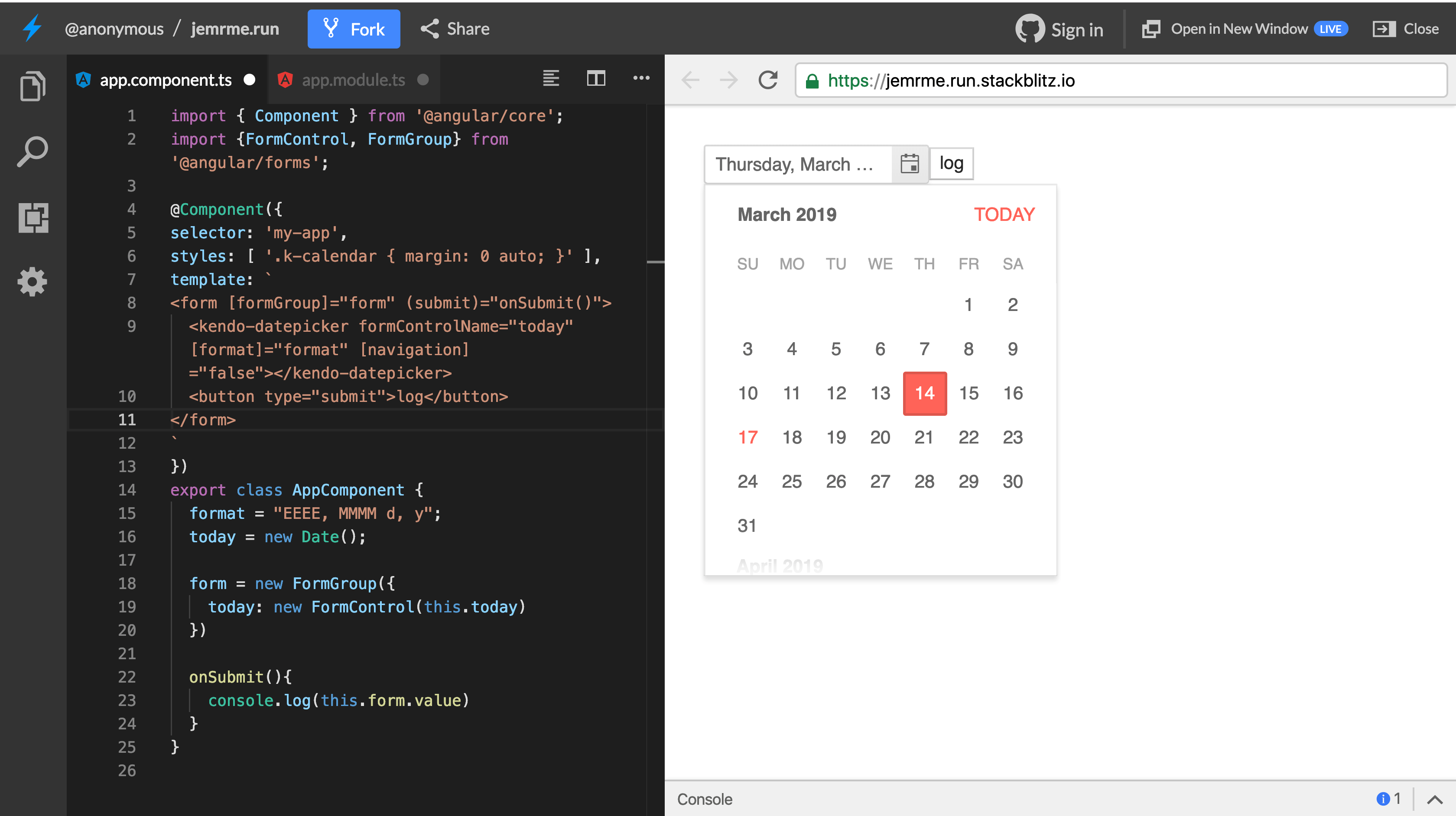
 Select Dates In Angular Forms Using Kendo Ui Date Components
Select Dates In Angular Forms Using Kendo Ui Date Components
 The Ultimate Guide To Forms In Angular Ng Book Com Blog
The Ultimate Guide To Forms In Angular Ng Book Com Blog
 48 Answers On Stackoverflow To The Most Popular Angular Questions
48 Answers On Stackoverflow To The Most Popular Angular Questions
 Angular Dynamic Forms
Angular Dynamic Forms
 Angular Reactive Forms Tutorial Intertech Blog
Angular Reactive Forms Tutorial Intertech Blog
You have just read the article entitled Get Form Control Name In Angular 4. You can also bookmark this page with the URL : https://simptome-romania.blogspot.com/2015/04/get-form-control-name-in-angular-4.html
Belum ada Komentar untuk "Get Form Control Name In Angular 4"
Posting Komentar